Appearance
Nest.js - 后端开发利器
今天给各位前端大兄弟推荐一个 Node.js 的后端开发框架 ———— Nest.js,会接触到这个框架是因为最近我在开发一个网站:Knowledge Planet:传送门 后端使用的就是这个技术,目前我也是处于学习的一个状态,发现这个框架非常适合用于生产环境下,而且据我所知很多公司都有使用这个技术,如朴朴。

由于 Node.JS 的出现,使得 JavaScript 也可以用来开发后端,这点对于前端开发的同学来说就是一件狂喜的事情,因为我们可以更加无缝的学习后端的知识。
掌握后端知识对于前端来说是非常的重要的,我们可以更好的和公司的后端同事工作或者“battle”,避免被后端忽悠(这个虽然有点极端,但是相信多少都会有出现的情况)
我前端知识是自学的,前期学习的方式就是通过自学,也是一个资深的白嫖党,所有看过的视频都是在网上免费的,所以我学习 Node.js 做后端这一块先后学习了,Express、Koa 这两个框架(网上几乎也就是这两个),这两个框架相对来说比较的简单,容易上手,而且我的毕设后端部分就是使用 koa 进行搭建的。
如果前端大兄弟是刚开始学习 Node 做后端这一块的知识的话,那么强烈建议大家就直接去学习 Express、或者 Koa 这两个就行的,等需要自己做一些生产的东西,如弄个网站啥的,那么 Nest.js 是一个更加适合的框架。原因如下:
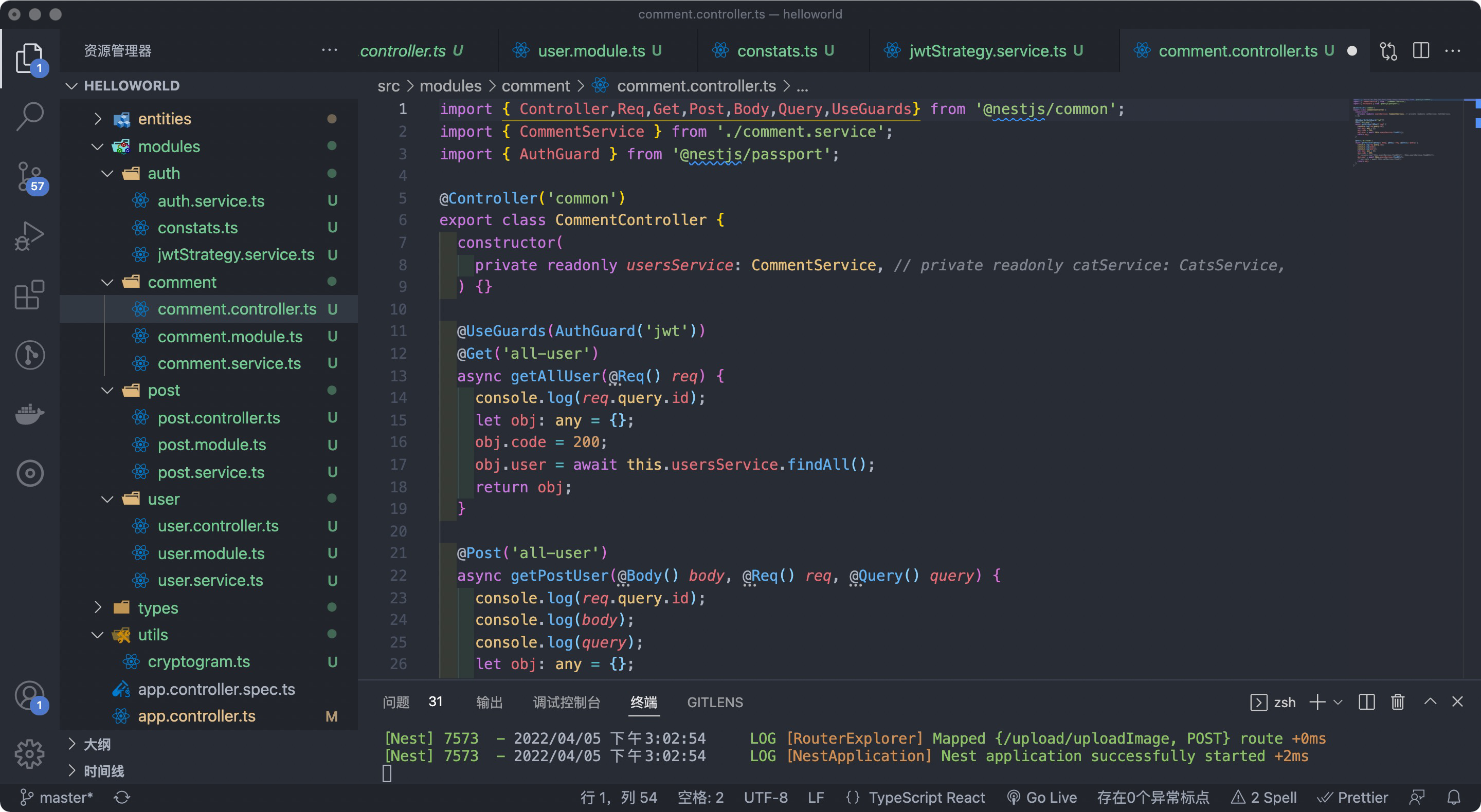
当我第一眼看见 Nest.js 的代码第一感觉就是——眼馋!

一大堆的相对先进的语法,装饰器,眼前一亮。

熟悉 Spring 的大兄弟肯定看着会眼前一亮的,这里说几个目前我已知的非常棒的操作!
参数校验
不同再写很多 if-else 之类的校验判断
数据库的链式操作
即使对 mysql 不熟,sql 语句写的不好也能轻松开发
jwt 鉴权
写个配置文件,即可
.....
还有很多很多,可以上微服务等等,大家可以看官网自行学习:传送门
由于我也是刚开始写一段时间,对于 Nest.js 的理解还是相对比较浅的,目前的思考还是在非常好开发的阶段,但是这个框架相较于 express 与 koa 来说难度也是更高的,需要有的前置知识也更多,大家要会简单的用 TS,TypeOrm,还要明白 controller、module、service 的概念,才能更好的上手,否则会跟我一样踩了很多的坑才能慢慢的明白。
有不明白或觉得哪儿讲的不好的地方的欢迎大兄弟们在下面评论交流,我们一起进步呀!

 前端加油站🧠
前端加油站🧠