Appearance
被“吃掉”的背景色
今天我想写一个样式 demo 的时候,发现了一个非常神奇的效果,先上代码:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>typeWriter</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div id="app">hello world</div>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>typeWriter</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div id="app">hello world</div>
</body>
</html>css
body {
width: 100%;
height: 100%;
background-color: #95a5a6;
display: flex;
justify-content: center;
align-items: center;
}
#app {
width: max-content;
color: #2c3e50;
}body {
width: 100%;
height: 100%;
background-color: #95a5a6;
display: flex;
justify-content: center;
align-items: center;
}
#app {
width: max-content;
color: #2c3e50;
}这代码也非常短,大家可以就看着代码猜下最终的效果展示应该什么样呢?
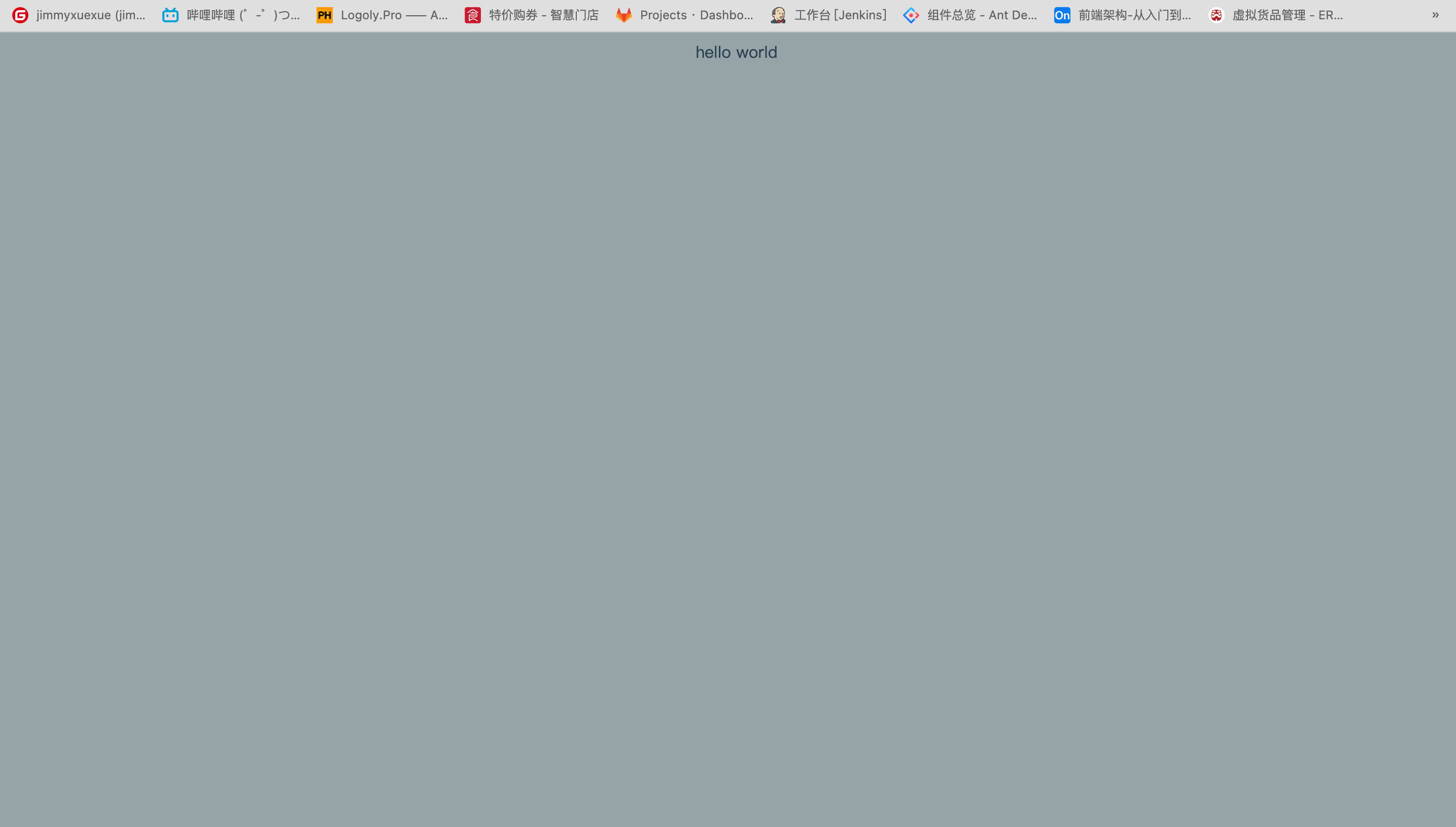
效果如下:
和我想的不一样。有点困惑了

这里有两个相互冲突的点:
给 body 设置了高度 100%,和背景颜色,背景颜色也撑满了整个屏幕
文字没有垂直居中,只是水平居中,好像 body 又没有完全撑满
这是两个完全矛盾的点,解决的方式有很多,直接设置 100vh 或者就是给 html 也加个高度,就能实现垂直居中,但是请教身边的同事,我们也都说不出个所以然是为什么。这时候就只能百度了......
原因
原来浏览器的背景画布是会”吃颜色的“。单独给 body 加颜色实际上是给浏览器的背景画布加上了颜色。
最终的原因就是浏览器对html和body标签设置背景颜色会特殊处理,会“吸收”html 与 body 的背景色(而且是就近吸,优先吸收html的颜色):
css
html {
background-color: red;
}
body {
background-color: #95a5a6;
}html {
background-color: red;
}
body {
background-color: #95a5a6;
}当我们这样设置时,浏览器的背景画布会为红色!(优先吸收了html的颜色)
参考&结束语
这个小知识点就分享到这里了,这个知识点个人感觉还是挺细节的,周围的大佬同事也不知道,感谢大家的观看,如果对您们有帮助的话还感谢三连支持,你的认可是我最大的动力 !
 前端加油站🧠
前端加油站🧠