Appearance
项目部署解决方案
兄弟们圣诞节快乐,女朋友不在,在家肝代码一天,为了增加节日气氛 ☺ 给兄弟们总结一篇完整版本的前端快速部署代码的文章给助助兴。没做过的敲起来吧!
下面将介绍两种项目部署的方法,在我的理解里分别对应的是半自动部署和全自动部署
半自动部署

半自动部署,顾名思义我们得做两次操作,整体思路是我们将开发的代码上传至github或者gitee,在服务器上将这个仓库克隆到一个nginx指定的文件夹下,当我们在开发机上完成了代码的开发,push 到仓库时,这时候手动通过 ssh 连接的方式进入服务器,服务器再将最新的代码 pull 下来。通过docker容器技术实现映射容器和 nginx 地址,完成部署。
注意:服务器上要有的环境git、node、nginx、docker(这点可选,如果不使用容器技术可以不用) 从步骤可以看出,整个服务器阶段要执行的命令还是蛮多的,如:
git pull拉去代码- 如果是 vue 或者其他脚手架项目可能还需要
npm install,npm run build等等操作 - 操作 docker,如果存在这个容器,先删除再重新创建这个容器
- ... 这些操作我们不可能每次都去敲一遍,多几次就受不了了,所以我们可以创建一个
.sh结尾的脚本文件,通过sh命令,来执行这个脚本
示例
以下以一个 vuepress 项目作为例子
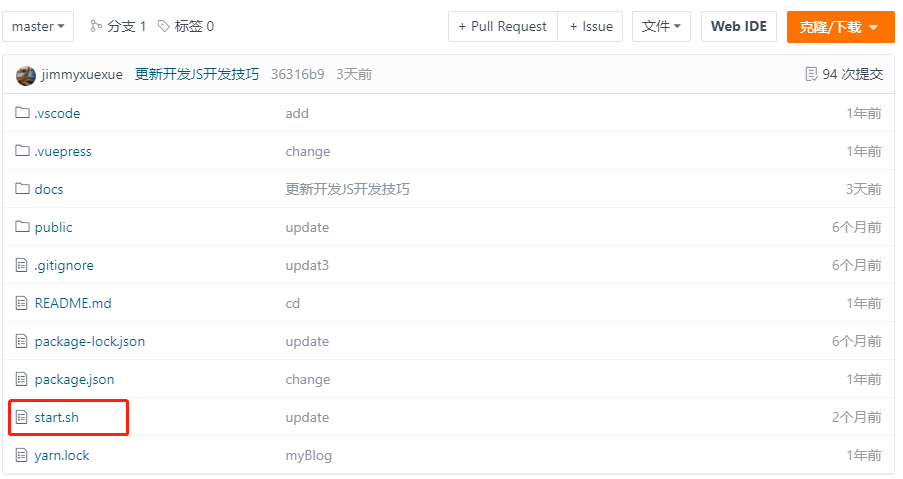
项目结构: 
- 在 vuepress 项目根路径下创建一个
start.sh脚本文件
# 拉取代码
git pull
# 安装依赖
npm install && npm run build
# 删除容器
docker rm -f myblog &> /dev/null
# 重启容器
docker run -d --restart=on-failure:5\
-p 3000:80 \
-v $PWD/public:/usr/share/nginx/html \
--name myblog nginx# 拉取代码
git pull
# 安装依赖
npm install && npm run build
# 删除容器
docker rm -f myblog &> /dev/null
# 重启容器
docker run -d --restart=on-failure:5\
-p 3000:80 \
-v $PWD/public:/usr/share/nginx/html \
--name myblog nginx这里是创建一个myblog容器,这个容器将当前目录下的 public(vuepress 打包后的文件是在 publice 文件夹下,如果是 vue 项目这里需要改成 dist) 文件夹映射到 nginx 上,同时向外暴露的 3000 这个端口。
- 服务器上通过
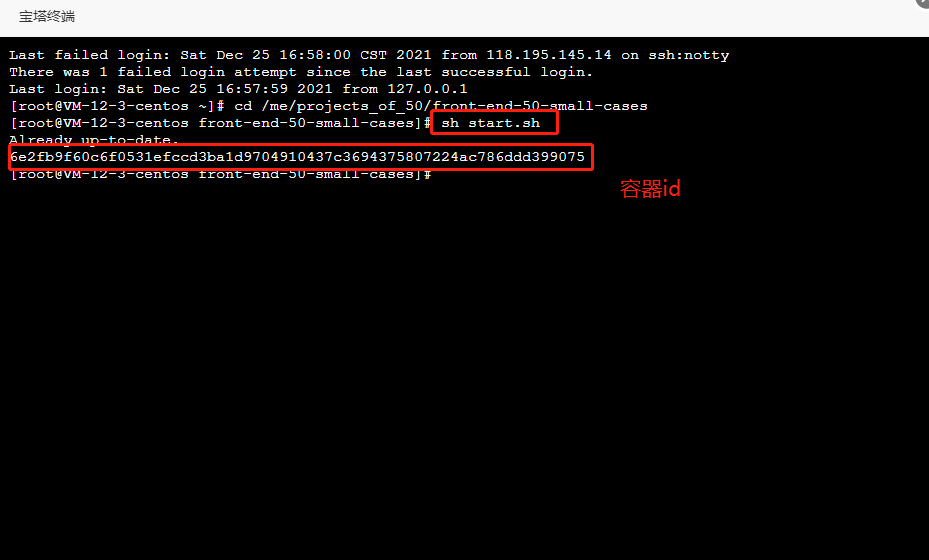
git clone将项目克隆下来 - 执行
sh start.sh

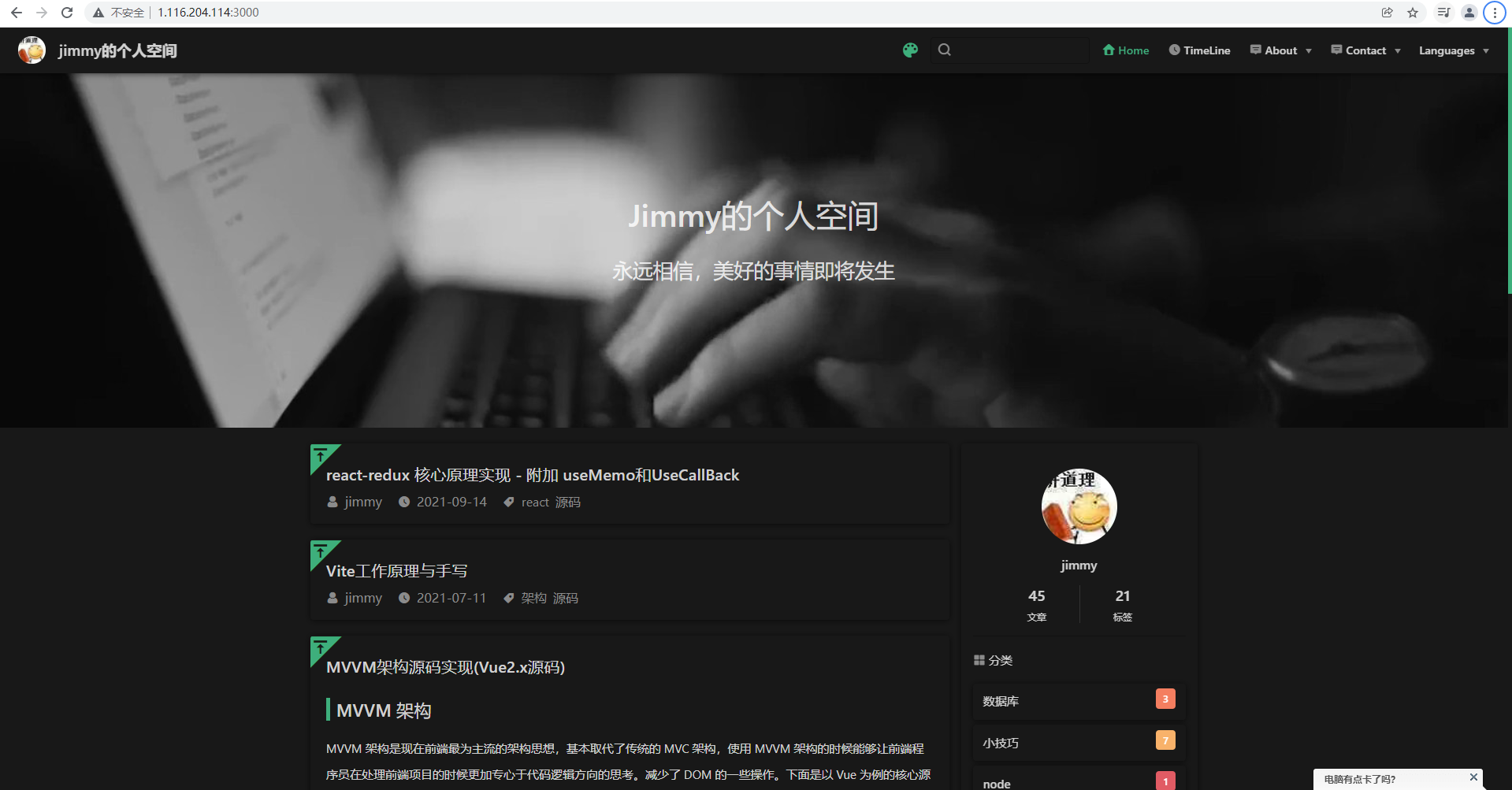
如果出现以上的容器 id,那么恭喜你,部署完成,现在看看我们到浏览器试一下看看,输入http://1.116.204.114:3000

完美!如果你不是使用容器技术,也是一样使用你的服务器 ip+nginx 配置的网站端口进行访问,就可以了。
之后如果有需要修改的内容,我们只需要在开发机上完成开发,push 到远程仓库上,之后进入服务器,执行一个我们创建的start.sh脚本,稍等片刻即可完成部署。
全自动部署

上面介绍的半自动部署其实已经是很方便了,但是当我们更新需求比较频繁的时候,多做几次也会受不了,所以下面介绍一个使用github-action完成更加简单的全自动部署。
github-action顾名思义就是会捕获我们对 github 仓库的操作,其中就是我们的push操作,就是当我们在开发机中执行git push之后,github 可以捕获到这个操作,会将我们的代码自动的传输到我们服务器上,我们就省去了前面半自动部署的执行sh脚本的功能。
这个操作更方便,所以是实现这个操作的前期配置也就十分的繁琐,我是配了整整一上午终于整成功了,这里会涉及的配置有:
- 我们开发机需要配置连接服务器的免密登录
- 设置 github 仓库的私钥为本地开发机的私钥
- 项目根目录下创建
.github/workflows/publish.yml - 服务器配置 nginx 或者配置 docker
为什么要配置免密登录?
这里有个细节,这里的免密登录并不是代表我们在所有的电脑连接服务器都不需要输入密码,而是我们开发机连接服务器不需要输入密码,当我们连接的时候会自动的以我们开发机的 ssh 私钥作为密码进行匹配,如果匹配成功就会登录成功,因为这个过程是自动的,所以看起来跟不用输入密码一样,实际上是需要的。
怎么配置免密登录?
本地电脑生成 ssh 密钥:
ssh-keygen -t -rsa一路回车,会创建出对应的文件进入我们的 ssh 目录:
cd ~/.ssh这时候输入ls会看到那几个密钥文件通过
ssh-copy-id命令实现免密登录。具体这样执行:ssh-copy-id -i ~/.ssh/id_rsa.pub 1.112.333.444即可。
1.112.333.444 是服务器 ip 地址示例,需要输入真实的服务器地址。
以上三步即可实现免密登录。
github 仓库私钥设置了干什么?
github 会以我们开发机的私钥作为密码去连接我们的服务器,服务器只看私钥,它发现私钥是正确的,就会给予通过,我们就能访问成功连接服务器,就可以传输文件了。
示例
以下以一个 vitepress 项目作为例子
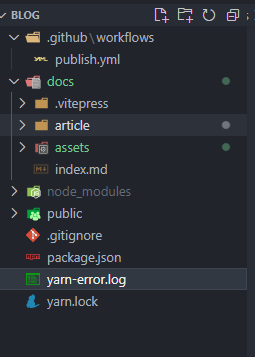
项目结构

.github/workflows/publish.yml
yaml
name: 打包vitepress博客
on:
push:
# push 代码的时候 哪个分支会受到影响 这里是 master 主分支
branches:
- master
# 推送之后执行一系列的任务
jobs:
build:
# 运行 ubuntu虚拟机系统
runs-on: ubuntu-latest
steps:
# 获取代码
- name: 迁出代码
# 使用action库 action/checkout获取大妈
uses: actions/checkout@master
# 安装Node10
- name: 安装node.js
# 使用action库 actions/setup-node安装node
uses: actions/setup-node@v1
with:
node-version: 14.18.0
- name: 安装yarn
run: npm install -g yarn
# 安装依赖
- name: 安装依赖
run: yarn
# 打包
- name: 打包
run: yarn docs:build
# 上传到阿里云
- name: 发布到阿里云
uses: easingthemes/ssh-deploy@v2.1.1
env:
# 私钥 PRIVATE_KEY 要和 仓库的私钥名一致 也就是私钥名也要叫 PRIVATE_KEY
SSH_PRIVATE_KEY: ${{ secrets.PRIVATE_KEY }}
# SCP参数
ARGS: '-avzr --delete'
# 源目录 -- 打包后的文件目录,也就是这个文件会被传到服务器上
SOURCE: 'docs/.vitepress/dist'
# 服务器ip
REMOTE_HOST: '1.116.204.114'
# 用户
REMOTE_USER: 'root'
# 目标地址 -- 上传到服务器的地址
TARGET: '/root/vitepress-blog'name: 打包vitepress博客
on:
push:
# push 代码的时候 哪个分支会受到影响 这里是 master 主分支
branches:
- master
# 推送之后执行一系列的任务
jobs:
build:
# 运行 ubuntu虚拟机系统
runs-on: ubuntu-latest
steps:
# 获取代码
- name: 迁出代码
# 使用action库 action/checkout获取大妈
uses: actions/checkout@master
# 安装Node10
- name: 安装node.js
# 使用action库 actions/setup-node安装node
uses: actions/setup-node@v1
with:
node-version: 14.18.0
- name: 安装yarn
run: npm install -g yarn
# 安装依赖
- name: 安装依赖
run: yarn
# 打包
- name: 打包
run: yarn docs:build
# 上传到阿里云
- name: 发布到阿里云
uses: easingthemes/ssh-deploy@v2.1.1
env:
# 私钥 PRIVATE_KEY 要和 仓库的私钥名一致 也就是私钥名也要叫 PRIVATE_KEY
SSH_PRIVATE_KEY: ${{ secrets.PRIVATE_KEY }}
# SCP参数
ARGS: '-avzr --delete'
# 源目录 -- 打包后的文件目录,也就是这个文件会被传到服务器上
SOURCE: 'docs/.vitepress/dist'
# 服务器ip
REMOTE_HOST: '1.116.204.114'
# 用户
REMOTE_USER: 'root'
# 目标地址 -- 上传到服务器的地址
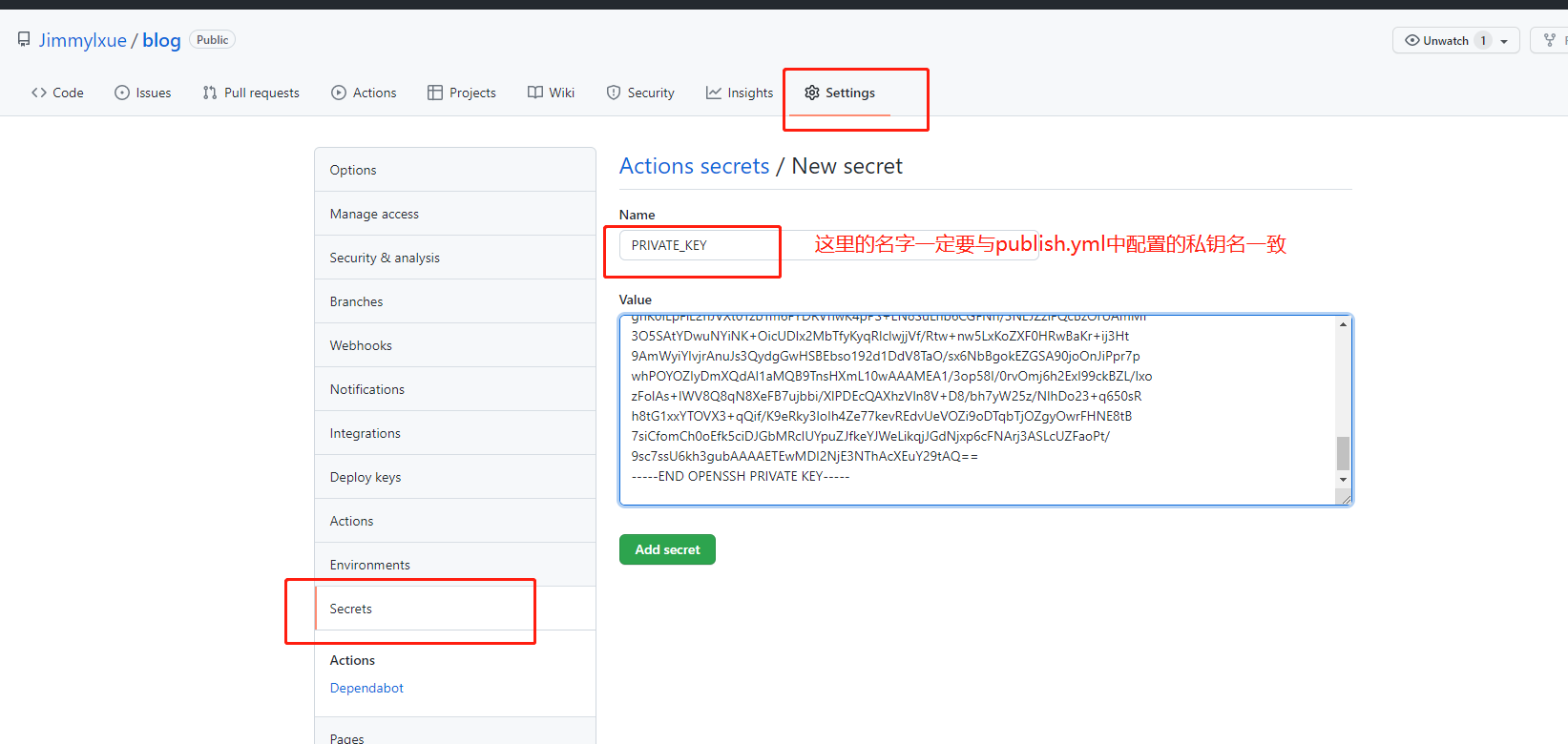
TARGET: '/root/vitepress-blog'在仓库中设置私钥

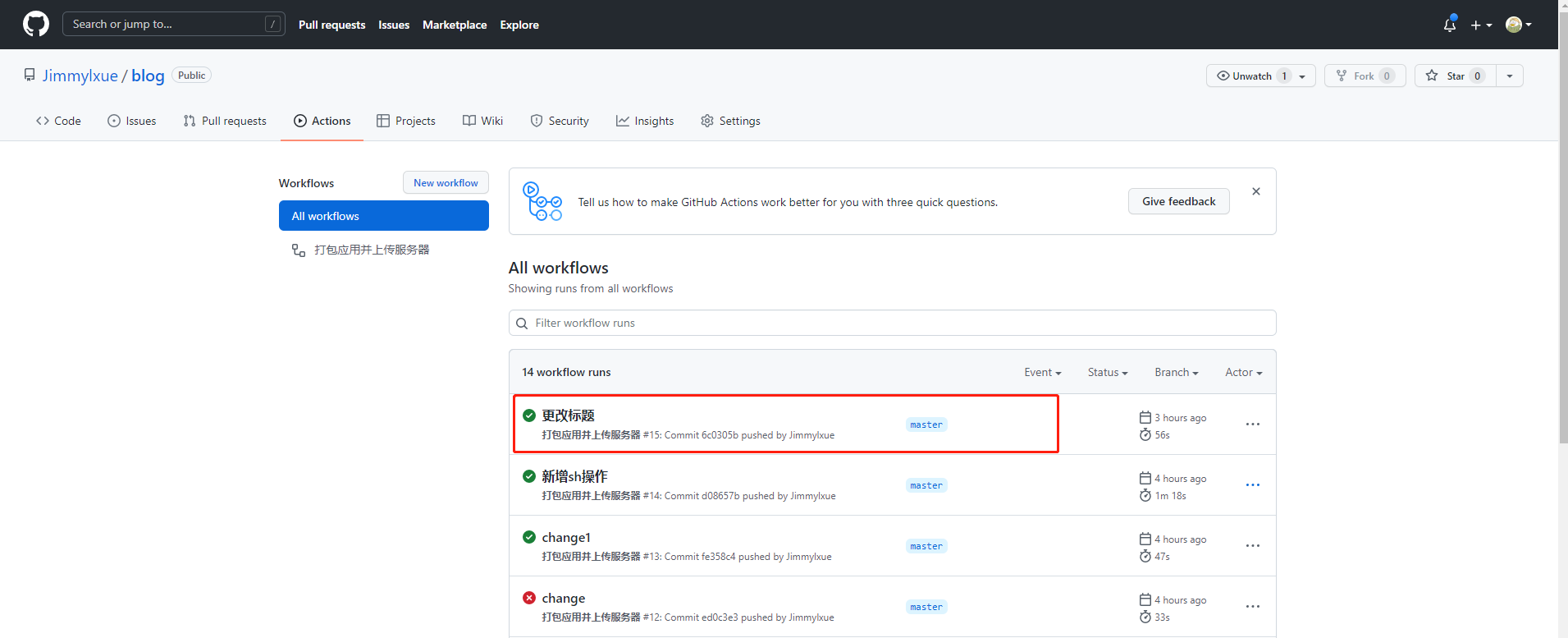
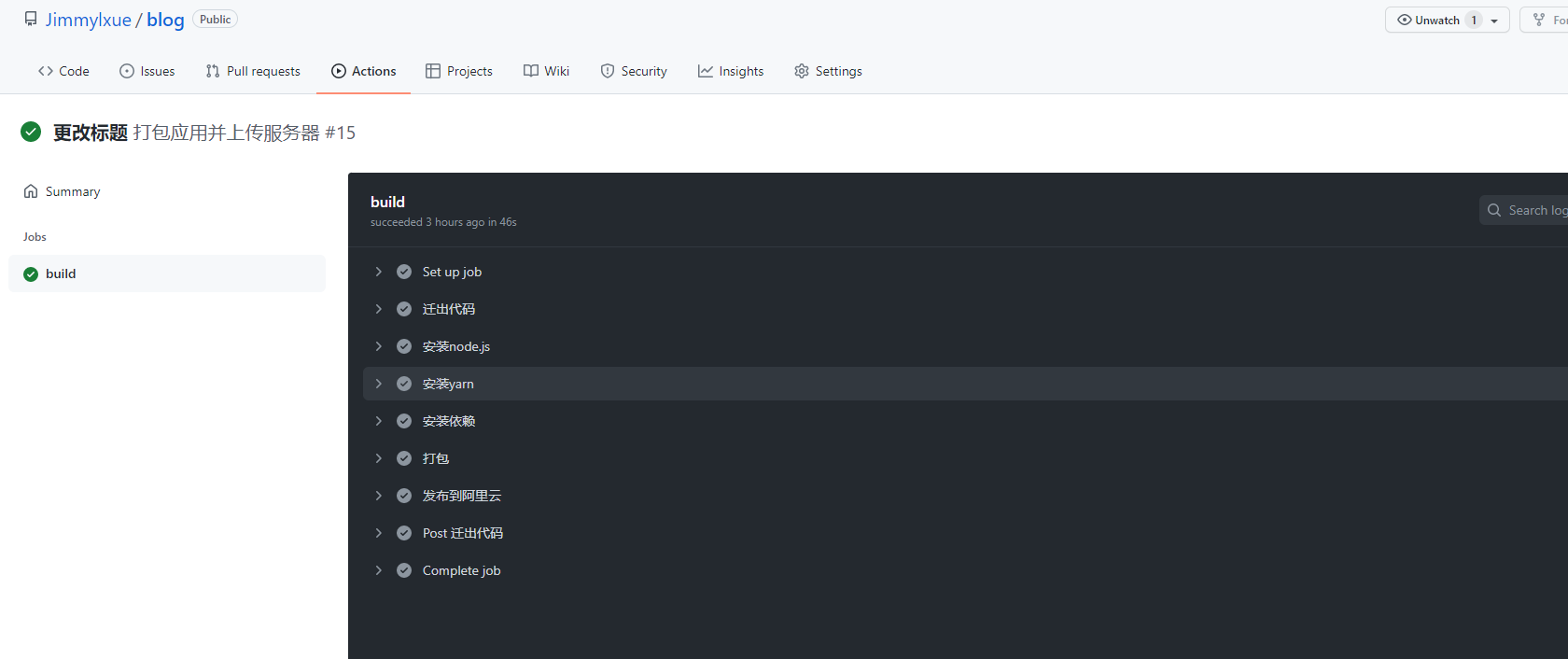
配置好以上的操作就可以,当我们代码写好了之后执行git push就可以前往 github 仓库下的Actions栏目下看进度了,这是个图形化的优雅界面,非常的 NICE

这里如果最后的图标是绿色代表成功,红色代表失败,也可以点击进去看具体的内容,可以知道是哪里出错了。

之后就可以前往服务器中查看指定目录下是否含有我们打包后的文件了,如果前面的步骤都没有报错,那么是肯定会有的。

最后就是将这个目录映射至 nginx 了或者通过 docker 进行创建容器,我更倾向于后者,通过浏览器访问http://1.116.204.114:999

完美没有一点问题!之后我们如果修改内容,直接在开发机上进行编码,之后只需要执行git pushgithub 就会在后台自动的帮我们上传文件,非常的爽!
总结
通过github action是更香的方式,但如果是涉及一些后端的项目,比如 node.js 起的服务器我们更改代码需要通过 pm2 挂载,就会设置重启,等等一系列操作,还是半自动的设置sh脚本更加的灵活。但如果是前端的一些小网站,还是优选git action
感谢看到这里,希望喜欢喜欢的小伙伴们可以点个赞,给我的 gitee 点点赞~
 前端加油站🧠
前端加油站🧠